Tutorial Lengkap Membuat dan Menambahkan AMP HTML di Template Blogger Blogspot

9/09/2020
#Blogger
#Blogspot
#Full
#Gratis
#HTML
#PHP
#Tips&trik
#Valid AMP
Free
Gratis
HTML
JavaScript
JQuery
PHP Script
Website

Apa Itu AMP ?
Laman Seluler yang Dipercepat(bahasa inggris: Accelerated Mobile Pages) atau AMP adalah project Google untuk membuat web seluler lebih cepat. Untuk mencapai tujuan ini, standar AMP membatasi penggunakan HTML, CSS, dan JavaScript, dan mengelola pemuatan sumber daya eksternal, seperti gambar, video, dan iklan.Mengapa tidak ada Blogger AMP?
Meskipun Accelerated Mobile Pages adalah proyek yang didukung Google dan Blogspot adalah platform blogging Google, “Blogger saat ini tidak mendukung AMP HTML.” Jadi itu yang bisa dijawab Google. Tapi kita tidak bisa membiarkannya seperti itu, bukan? Jadi ikuti langkah-langkah dibawah ini untuk menambahkan AMP di Blogger dan buat Blog AMP baru Anda.Bagaimana cara mengimplementasikan Blog Blogger AMP?
Seperti yang Anda tahu, kita berbicara tentang bagaimana cara menambahkan amp di blog blogger. Ikuti langkah-langkah yang diberikan di bawah ini untuk melanjutkannya.Langkah 1: Buat HTML AMP

Cadangan Template Blogger Anda agar aman dari segala jenis masalah. Sekarang tuju pada Dasbor Blogger Anda -> Template -> Edit Template.
Ganti kode
<html> dengan kode berikut<html amp="amp">
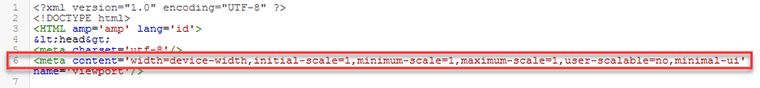
Langkah 2: Tambahkan Charset dan Viewport Meta Tags

Cari dan periksa tag meta charset dan viewport. Jika tidak ada, copy dan paste kode berikut setelah tag
<head><meta content='width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no,minimal-ui' name='viewport'/>
Langkah 3: Tambahkan Tag Canonical

Jadikan blog Anda mudah ditemukan menggunakan tag kanonik. Periksa tag tautan kanonik. Jika tidak ada, tambahkan link kanonik seperti dibawah ini
Copy dan paste kode berikut setelah tag viewport atau setelah tag
<head><link expr:href='data:blog.url' rel='amphtml'/>
<link expr:href='data:blog.url' rel='canonical'/>
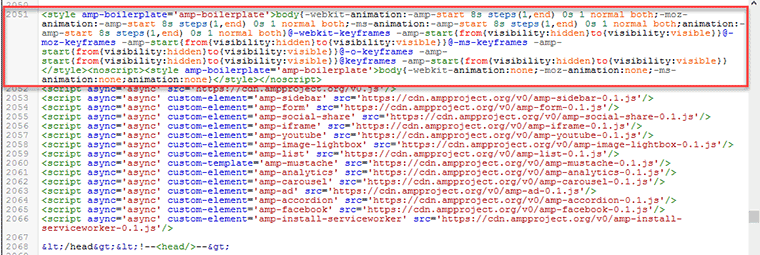
Langkah 4: Menyiapkan AMP CDN

Paste kode dibawah ini tepat di atas tag
</head><style amp-boilerplate='amp-boilerplate'>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate='amp-boilerplate'>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
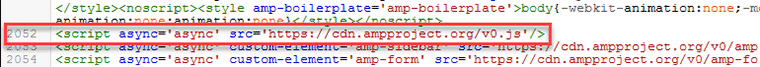
Langkah 5: Tambahkan AMP Javascript Library

Paste kode dibawah ini tepat dibawah kode AMP CDN atau diatas tag
</head><script async src="https://cdn.ampproject.org/v0.js"></script>
Langkah 6: Penggunaan AMP Image:
Ubah tag img menjadi tag amp-img seperti contoh kode berikut<amp-img src="/img/amp.jpg"
width="1080"
height="610"
layout="responsive"
alt="AMP"></amp-img>
Beberapa hal yang harus diperhatikan
Dalam membuat blog berbasis AMP HTML, selain hal di atas ada beberapa hal yang harus diperhatikan diantaranya :- Tidak boleh ada dua tag
<style>, apabila ada penambahan maka gunakan<style amp-custom>, itupun hanya satu saja yang diizinkan. - Tidak boleh membuat inline CSS seperti
<aside class='sidebar' style='margin-top:0;padding:10px'>. - Script harus external dan menggunakan
async. - Script tidak diperbolehkan menggunakan attribute
type='text/javascript' - Seperti langkah ke 6 di atas, tidak boleh menggunakan tag
imgtapi harusamp-img
Memvalidasi Google AMP di Blogger
Untuk Validasi Halaman AMP Anda di Blogger, Anda dapat mengunjungi situs resmi Google AMP. JIKA ada kesalahan, validator akan memberitahukan kesalahan.Berikut adalah URL untuk memvalidasi halaman amp di blogger.
https://search.google.com/test/amp
Tutorial Lengkap Membuat dan Menambahkan AMP HTML di Template Blogger Blogspot
4/
5
Oleh
0v3rw4tch
 Posted by
Posted by 
Comments