Tutorial Lengkap Cara Memasang Kode Meta Tag Facebook Open Graph Di Blog
Apa Itu Kode Meta Tag Facebook Open Graph?
Facebook Open Graph adalah sederetan kode khusus berupa meta tag HTML yang berfungsi membaca komponen-komponen halaman ketika URL dari halaman tersebut dibagikan di Facebook untuk nantinya ditampilkan menjadi konten. Komponen yang ditampilkan berupa judul, thumbnail (gambar), deskripsi, URL blog, dan nama author. Kode Facebook Open Graph ini dapat dipasang di semua platform blog seperti Blogspot, Wordpress, dan lain sebagainya.Kenapa Harus Memasang Meta Tag Facebook Open Graph?
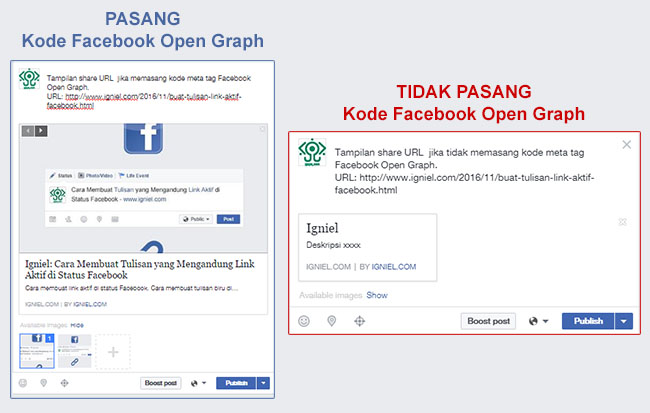
Kamu butuh memasang Facebook Open Graph untuk menarik minat pengunjung. Dia akan membuat intisari blog kamu terlihat lebih cantik ketika dibagikan ke dinding Facebook (social media share). Tanpanya adanya kode ini, Facebook tidak akan mampu menampilkan intisari blog kamu dengan benar. Dijamin deh, pengunjung tidak akan tertarik ketika menemukan konten seperti ini. Berikut perbandingan antara blog yang memasang dan tidak memasang kode meta tag Facebook Open Graph.
Daftar Kode Meta Tag Facebook Open Graph
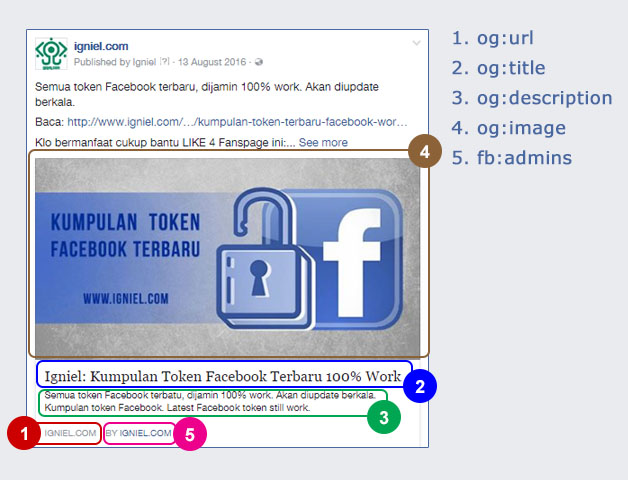
Berdasarkan dokumen developers Facebook yang ada di Webmaster, ada 5 kode inti yang harus kamu pasang. Saya jelaskan satu-satu ya berdasarkan hasil translate dari page tersebut. Tidak 100% translate sih, saya ambil kesimpulannya saja.- URL canonical dari blog kamu.
og:title
Judul dari artikel.og:description
Ringkasan dari isi artikel, biasanya terdiri dari 2 sampai 4 kalimat. Ditampilkan dibawah judul dari post Facebook.og:image
Gambar atau thumbnail. Biasanya diambil dari gambar pertama yang ada di dalam artikel.fb:admins
Nama author. Berupa sebuah URL yang dapat di-klik untuk menuju ke profil Facebook dari author bersangkutan.
Cara Memasang Meta Tag Open Graph Facebook di Blog
Kita masuk ke bagian inti dari tutorial kali ini. Jangan ada langkah yang terlewat agar hasilnya maksimal.- Masuk ke menu Template lalu klik tombol Edit HTML.
- Cari kode
</head>. Untuk memudahkan mencari kode tersebut, gunakan CTRL + F. - Masukkan kode berikut SEBELUM
</head>
<!-- [ Facebook Open Graph Meta Tag by igniel.com ] -->
<b:if cond='data:view.isHomepage'>
<b:if cond='data:view.isPost'>
<b:if cond='data:view.isPage'>
<b:if cond='data:blog.url'>
<meta expr:content='data:blog.url' property='og:url'/>
</b:if>
<meta expr:content='data:blog.title' property='og:site_name'/>
<b:if cond='data:blog.pageName'>
<meta expr:content='data:blog.pageName' property='og:title'/>
</b:if></b:if></b:if></b:if>
<meta content='blog' property='og:type'/>
<b:if cond='data:blog.postImageUrl'>
<meta expr:content='data:blog.postImageUrl' property='og:image'/>
<b:else/>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postThumbnailUrl' property='og:image'/>
<b:else/>
<meta content='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjhK-E6wwtw2EEc1J784VX4fIMwPEb-SkFAWeTe6VSf5qFuZ_yO_GazXJycUurp4gE9wtOl2LoanE5PxWAeLlOTrgs-chChchrC1ACYLhXwtqEhz1afplIAPBnjSsJF2CcpA1a7x4F4Wnjw/s1600/ignielcom.png' property='og:image'/>
</b:if></b:if>
<b:if cond='data:blog.metaDescription'>
<meta expr:content='data:blog.metaDescription' property='og:description'/>
<b:else/>
<meta expr:content='data:post.snippet' property='og:description'/>
</b:if>
<meta expr:content='data:blog.title' property='og:site_name'/>
<meta content='https://www.facebook.com/106660612706164' property='article:author'/>
<meta content='https://www.facebook.com/106660612706164' property='article:publisher'/>
<meta content='106660612706164' property='fb:admins'/>
<meta content='1804789006468790' property='fb:app_id'/>
<meta content='en_US' property='og:locale'/>
<meta content='en_GB' property='og:locale:alternate'/>
<meta content='id_ID' property='og:locale:alternate'/>Penjelasan
- Jika kamu membagikan URL artikel, misalnya
https://www.igniel.com/2017/01/cara-pasang-facebook-open-graph-baik-benar.html, secara otomatis gambar akan diambil dari artikel tersebut. Tapi jika kamu membagikan URL homepage blog sepertihttps://www.igniel.com, maka yang muncul adalah gambar yang harus kamu tentukan sendiri. Gantihttps://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjhK-E6wwtw2EEc1J784VX4fIMwPEb-SkFAWeTe6VSf5qFuZ_yO_GazXJycUurp4gE9wtOl2LoanE5PxWAeLlOTrgs-chChchrC1ACYLhXwtqEhz1afplIAPBnjSsJF2CcpA1a7x4F4Wnjw/s1600/ignielcom.pngdengan URL gambar favicon / icon blog. - Ganti
106660612706164dengan ID atau username profil pribadi Facebook, atau Fanspage juga bisa. Saran saya, pakailah ID karena dia bersifat tetap. Sedangkan username dapat diubah. Siapa tahu kamu ganti username, tapi lupa mengedit meta tagnya di blog. Kan berabe juga. - Ganti
1804789006468790dengan ID dari aplikasi Facebook kamu.
Begini tampilan akhir jika kamu berhasil memasang kodenya.

Kenapa Gambar Saya Tidak Muncul?
Jika kamu merasa sudah menulis kode diatas dengan benar tapi gambar tidak muncul, kemungkinan besar resolusi gambarnya kurang besar. Facebook mengharuskan ukuranminimal 200 x 200 pixels. Edit lagi ya artikelnya. Buat gambarnya sesuai ketentuan Facebook.Semua Sudah Benar. Kenapa Hasil Share di Facebook Masih Tidak Sesuai?
Itu karena Facebook butuh waktu untuk membaca ulang struktur blog kamu. Untuk cara cepatnya, ikuti langkah berikut.- Masuk ke Sharing Debugger.
- Masukkan URL homepage atau URL artikel.
- Klik tombol Debug.
- Klik tombol Scrape Again.
- Dan sim salabim! Coba share ulang URL kamu dan cek apakah sudah benar.
https://developers.facebook.com/docs/sharing/webmasters
Tutorial Lengkap Cara Memasang Kode Meta Tag Facebook Open Graph Di Blog
4/
5
Oleh
0v3rw4tch

 Posted by
Posted by 

Comments